皆さんこんにちは!Yapinです。
今回は「マップのデザインをカスタマイズする方法#1 準備編」ということで、
・Google Mapを埋め込みたいけど、いつものデザインではなくてサイトのデザインに合わせたい。
・自分の店の場所にオリジナル画像を表示したい
という方に向けてマップを表示するために事前にしておくことの記事になります。
目次
- カスタマイズするための必要な知識・準備
- 必要な知識
- GoogleCloudPlatformへの登録と料金について
- APIキーの発行
- 最後に
1.カスタマイズするための必要な知識・準備
1.必要な知識
・HTML
HTMLとはWebページを表示するための言語で「HyperText Markup Language」の略です。
Webサイトの表示内容を定義するために使われていますが、ポップアップ表示などのような動的な処理をすることは出来ません。
なのでHTMLは動的に処理を行う「プログラミング言語」ではなく、「マークアップ言語」と呼ばれています。
・CSS
CSSとはWebページのレイアウトやデザインを整えるための言語で「Cascading Style Sheets」の略です。基本的にHTMLとセットで使用されます。
CSSを使うとWebサイトの文字の大きさ・フォント・色を変えたり、下線や枠線を引いたり表を作ったりして見栄えを良くしたり、文字の並びや配置を変更してレイアウトを整えることが出来ます。
HTMLとCSSの違いは、
・CSSはデザインを決める
・HTMLは文章構造を作る
ということです。
・JavaScript
JavaScriptとはWebサイトを表示するためのブラウザ上で動くプログラミング言語です。JavaScriptでできることの例として、
・ポップアップウィンドウの表示
・画像の拡大表示
・パスワードの入力などの入力フォームの設置
などがあります。
これから説明するGoogleMapのカスタマイズは、このJavaScriptを使ってカスタマイズします。プログラミングと聞くと、「難しそう」や「アルファベットの羅列で意味がよくわからない」となると思います。
しかし、GoogleMapのカスタマイズに関しては、既に決まっている書き方の中から自分がカスタマイズしたい内容を記述するということなので、イチから全部自分で記述する必要はありません。
なお、ここではJavaScriptの仕様に関する具体的な内容については触れませんのでご了承ください。(例えば、変数やクラスについてです。)
次項からは、GoogleMapをカスタマイズするための準備についてです。
2.GoogleCloudPlatformへの登録と料金について
GoogleCloudPlatformとは
Googleが提供するクラウドコンピューティングサービスの総称を指します。
身近なものとしては、検索サービスやYouTubeなどがこの中で動いているサービスです。もちろん、GoogleMapもその一つです。
GoogleCloudPlatformに登録すれば、そのサービスを利用することができるので、GoogleMapをカスタマイズして使用することができます。
登録の際に必要なものと料金について
GoogleCloudPlatformに登録するために必要なものは以下の2点です。
- Googleアカウント(無料アカウントで大丈夫)
- クレジットカード(クレジットカード会社ブランドのデビットカードでも可)
料金形態は、従量課金制となっていて月200ドル分までは無料で使用することができます。料金は利用するサービスによって異なりますので、詳細は割愛させて頂きます。
GoogleMapに関しては、月のページビュー数がかなり多いWebサイト(例えば大手の企業や店舗など)でなければ、ほぼ無料で使用することができます。
詳細は以下のリンク先をご参照ください。
料金表 | Google Maps Platform
登録の仕方
※PCの画面上での登録方法となります。
GoogleCloudにアクセスして「無料で開始」というボタンをクリックします。
https://cloud.google.com/

「利用規約」にチェックを入れます。「最新情報をメールで通知」のチェックは任意ですが、規約が変更された場合などにその旨をメールで送ってもらえるので、私はチェックを入れるのをオススメします。

※なお、この画面上で「$300 相当のクレジットを無料でご提供」とありますが。登録してから90日間有効の300ドル分の無料券をプレゼントしますという意味です。
この無料券の期間が過ぎても、月200ドル分までは無料で利用できますので、ご安心ください。
連絡先を確認するために電話番号を入力します。この操作を行っているGoogleアカウントに登録されている電話番号を入力するか別の番号を入力することも出来ます。

別の番号を入力するときは、「別の番号を使用」をクリックしたあとに入力画面に移動しますので、番号を入力して「コードを送信」ボタンを押して、入力された番号宛に届いた6桁のコードを入力してください。

入力が完了したら「続行」をクリックします。
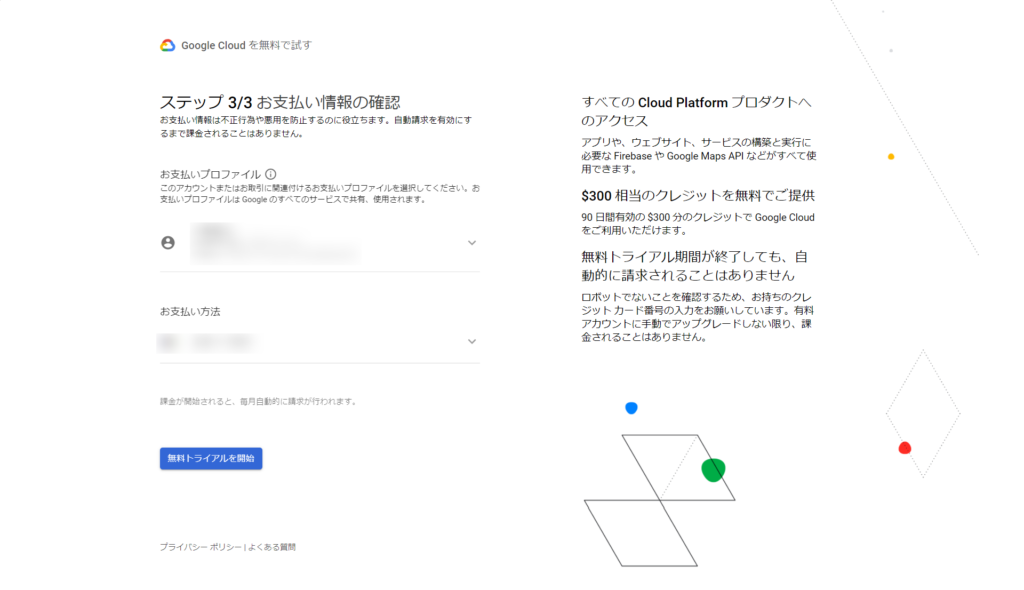
最後に支払い情報を確認するために「お支払いプロファイル」と「お支払い方法」を入力します。

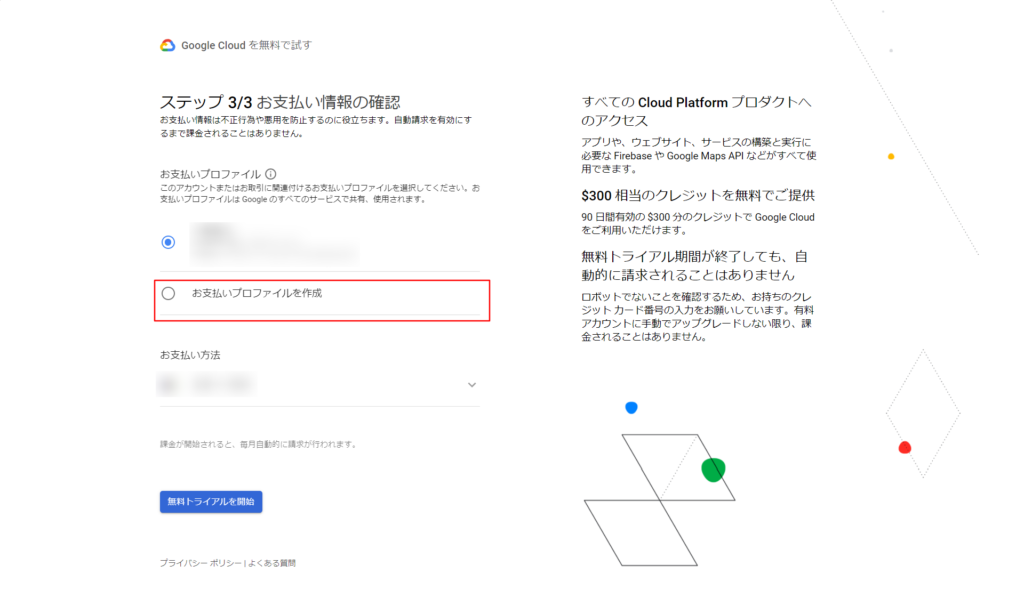
現在のアカウントとは別の支払情報を登録したい方や支払情報が未作成の場合は作成する必要がありますので、「お支払いプロファイルの作成」をクリックしてください。

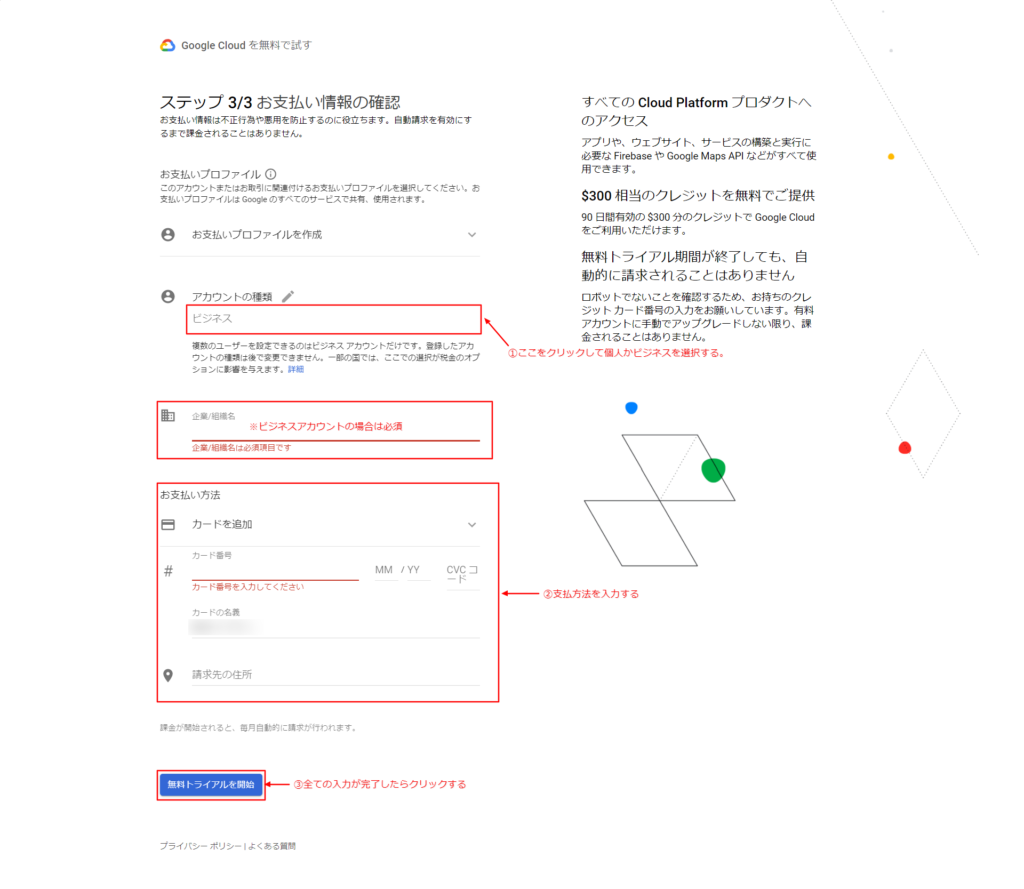
アカウントの種類を個人かビジネスか選択してお支払い方法を入力します。
ビジネスを選択した場合は企業/組織名が必須となりますのでご注意ください。
すべての入力が完了したら「無料トライアルを開始」をクリックします。

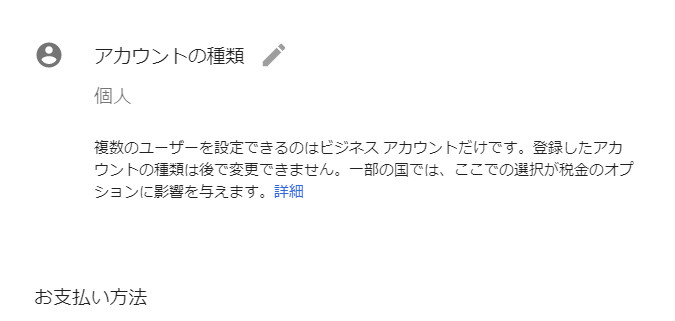
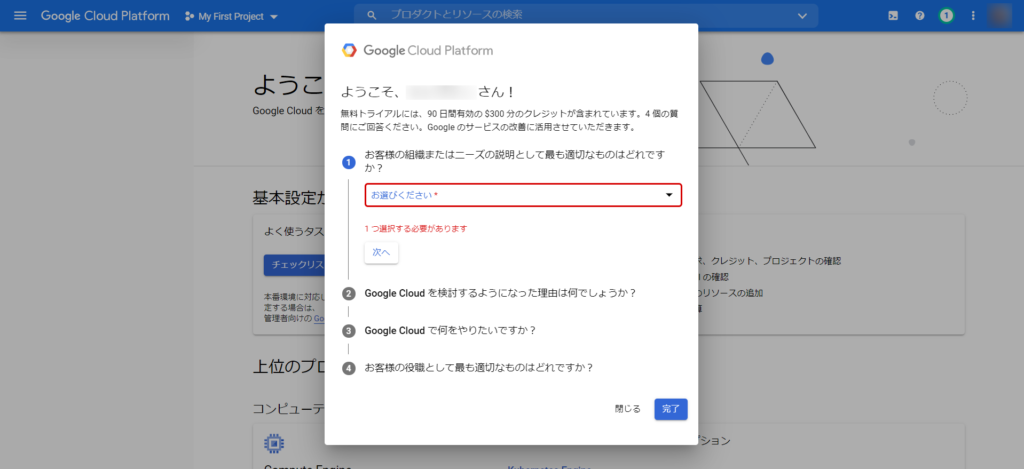
またアカウントの種類を個人とした場合は、以下のような表示になります。

GoogleCloudPlatformの画面に移動しアンケートのポップアップが表示されます。アンケート入力は任意です。

これで前準備が完了しました!
次項からはGoogleCloudPlatformを利用してGoogleMapを使用する方法についてです。
3.APIキーの発行
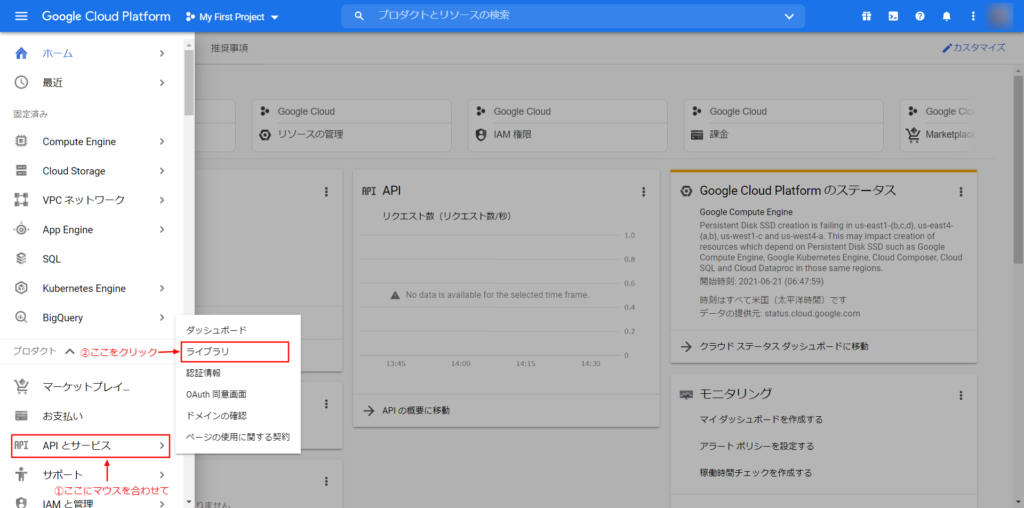
GoogleCloudPlatformの画面左側にある「APIとサービス」にマウスを合わせて展開されたメニューの中から「ライブラリ」をクリックします。

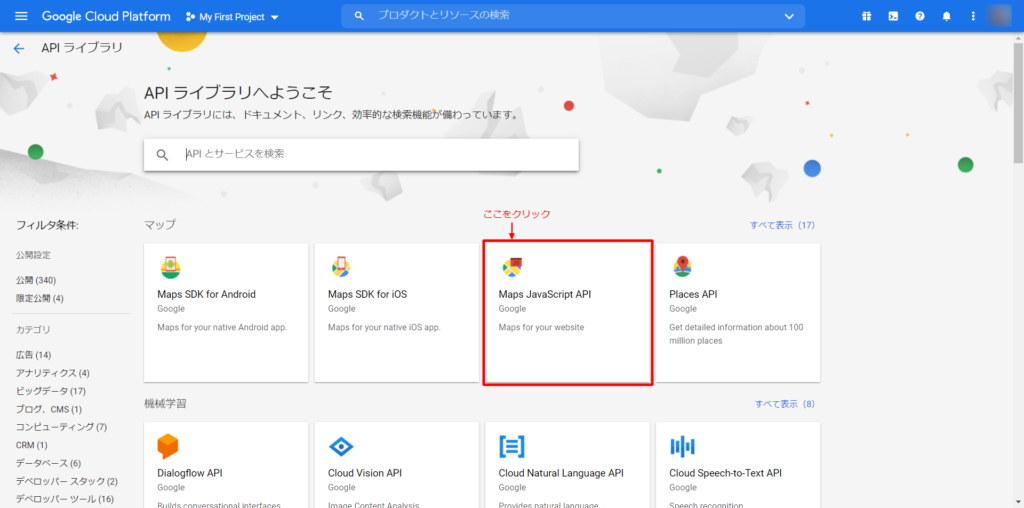
「APIライブラリへようこそ」という画面になるので、その中にある「Maps JavaScript API」をクリックします。

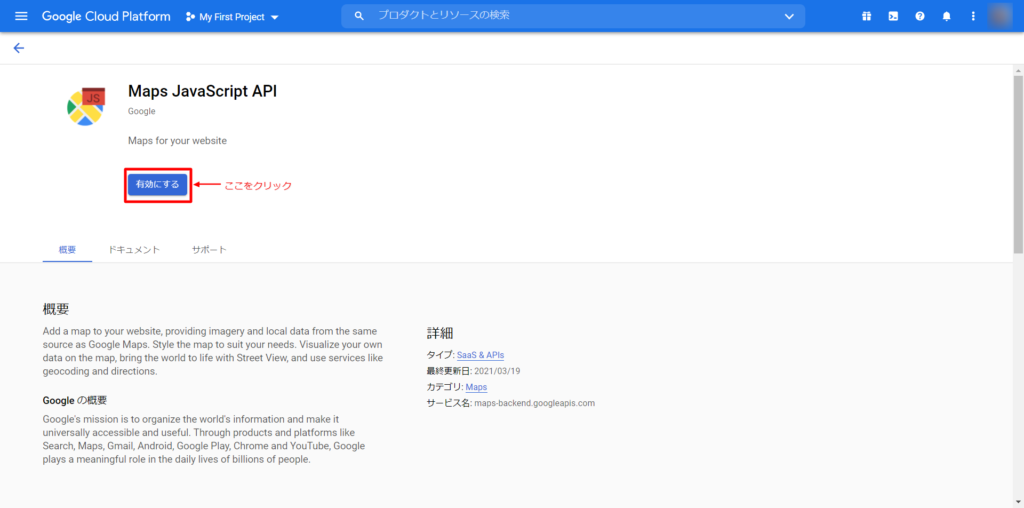
「有効にする」をクリックします。

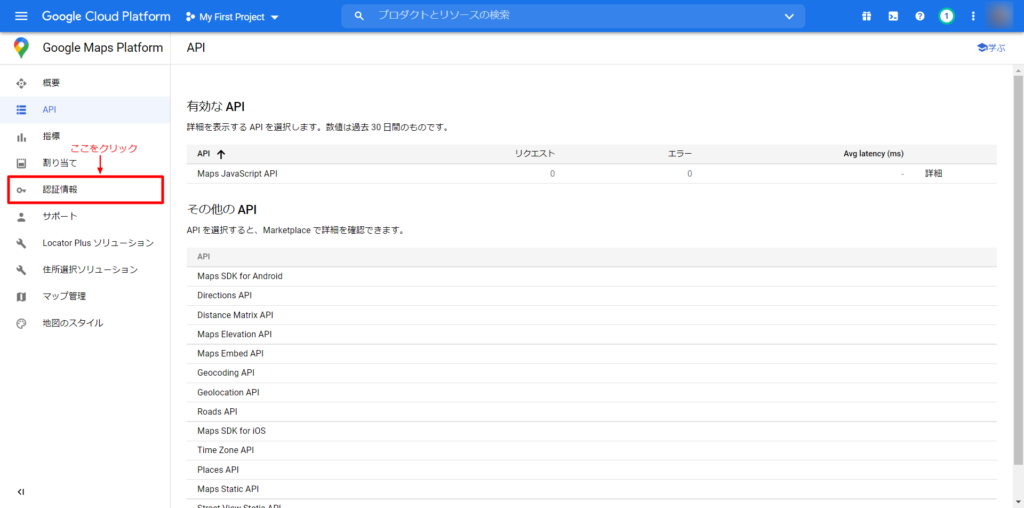
画面がGoogleCloudPlatformに戻ってくるので、画面左側のメニューから「認証情報」をクリックします。

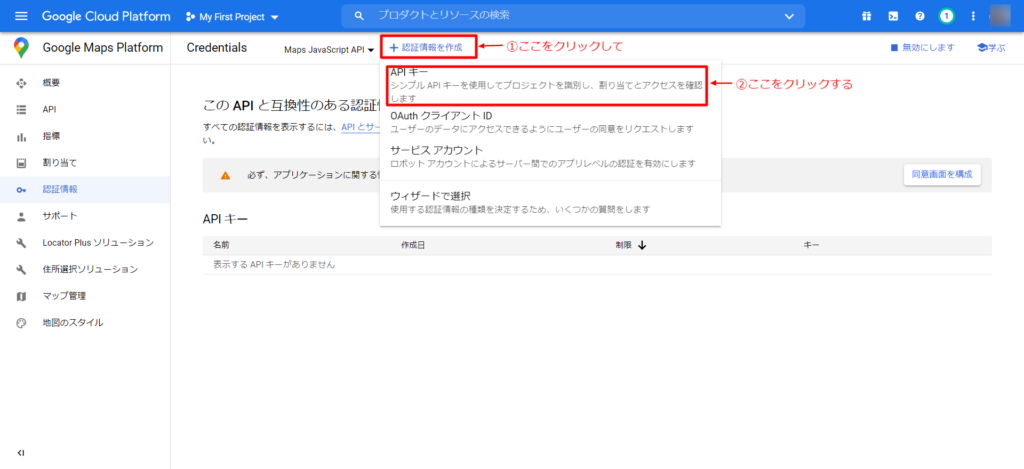
画面上部にある「認証情報を作成」をクリックして展開されたメニューの中の「APIキー」をクリックします。

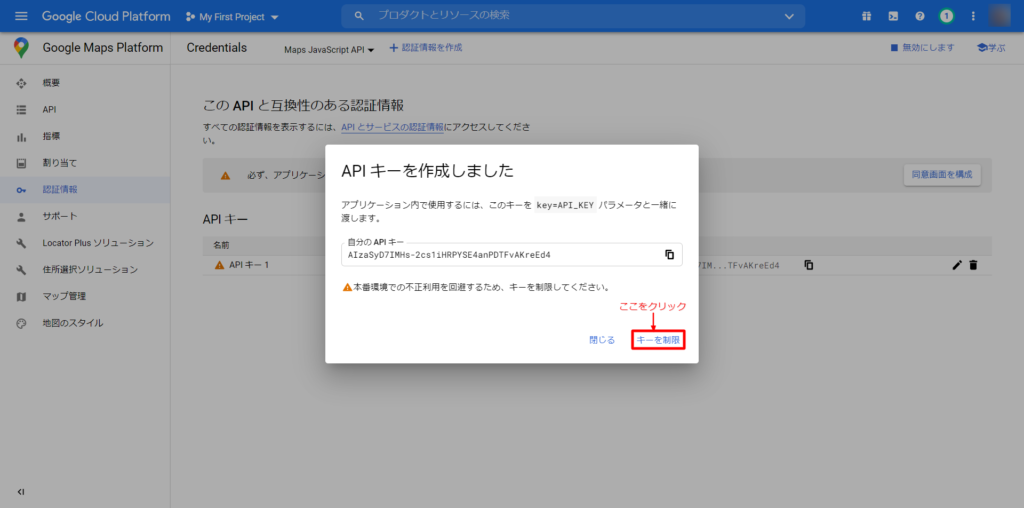
『APIキーを作成しました』というポップアップが表示されて、APIキーは作成できました。しかし、このまま使用するとAPIキーを不正利用される恐れがありますので、保護するためにも制限をつけます。「キーを制限」をクリックしてください。

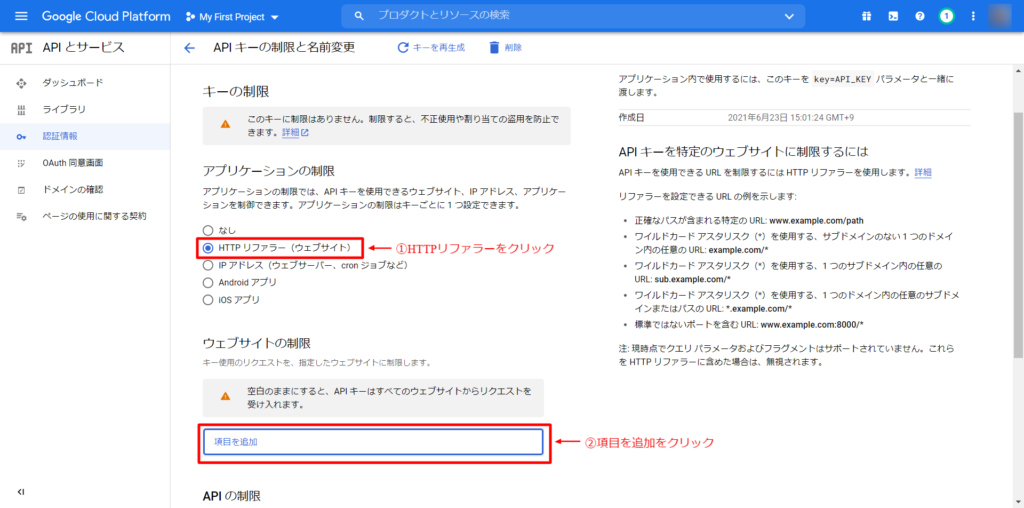
『APIキーの制限と名前変更』というページが表示されるので、縦に5つ並んだ選択肢の中から「HTTPリファラー」を選択し、その下に表示された「項目を追加」をクリックします。

すると入力ボックスが表示されるので、マップを表示したいURLを入力して「完了」をクリックします。複数のURLで使う場合は、その下にある「項目を追加」をクリックして、同じように入力します。

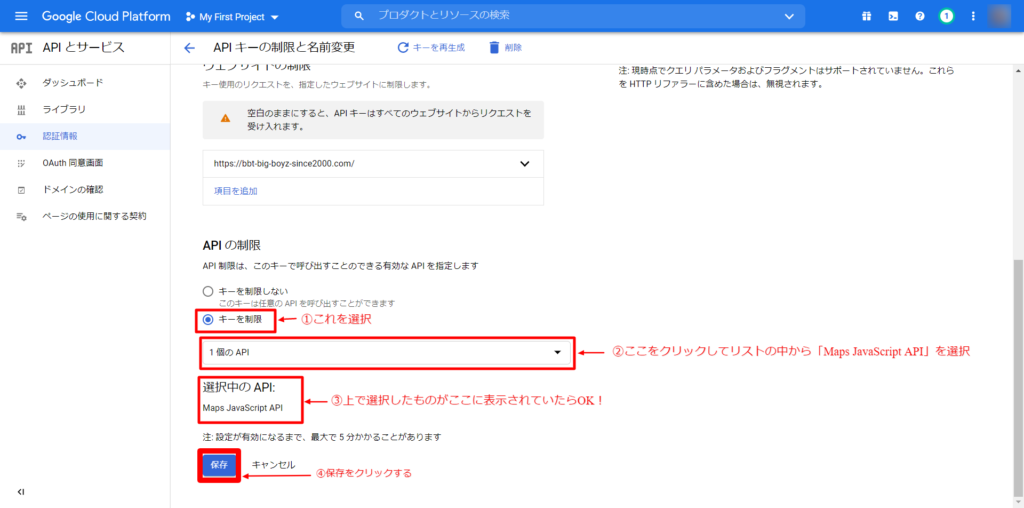
その下にある『APIの制限』という項目で、「キーを制限」を選択して、その下のリストの中から「Maps JavaScript API」を選択して、「保存」をクリックします。

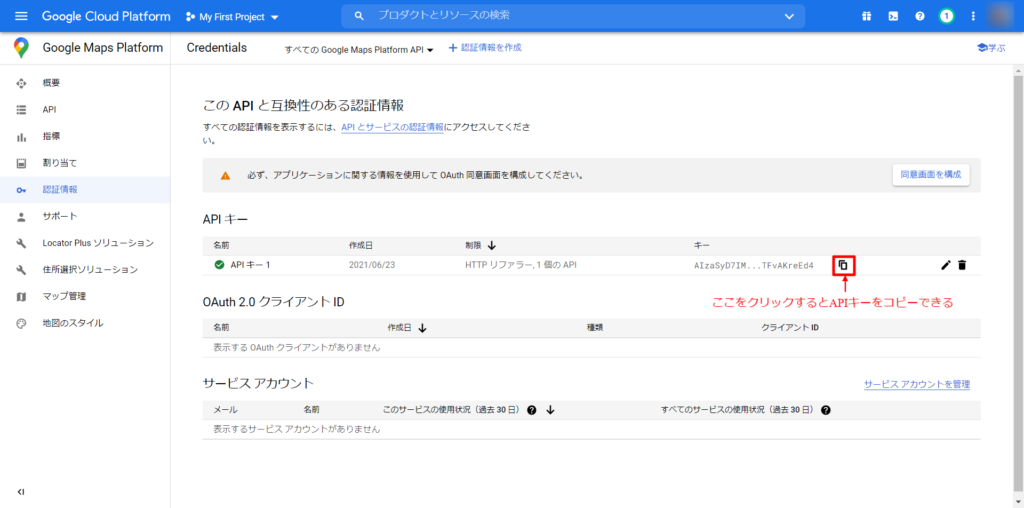
これでAPIキーの発行は完了です!APIキーはクリックでクリップボードにコピーできるので、メモ等は不要です。

2.最後に
今回は「マップのデザインをカスタマイズする方法#1」ということで
・必要な知識
・前準備
についてご紹介しました。
登録が必要なGoogleCloudPlatformの画面も見やすく操作しやすいですし、料金もかなり大きな規模のサイトでないとかかりません。(私は登録してから約4ヶ月経ってますが料金は発生していません。)
Googleアカウントさえあれば簡単に登録することができるので、個人でも導入するハードルはかなり低いと思います。
次回は取得したAPIキーを使ってマップをWebサイトに表示する方法についてになります。



コメント